自作や自由ライセンスのフォントなど、Webフォントとして使いたいが、そのままでは容量が大きくて使いづらいことがしばしばあります。
ここで、元々のフォントに含まれている文字の中から実際に必要なものだけを取り出したサブセットフォントを作成すれば、Webフォントを使用しつつその容量を小さくすることができます。その為のソフトやサービスもあります:
などです。
しかし、これらは生成されたフォントにOpenType機能を残さないらしく、例えば「ㇷ゚」(小書きのフに半濁点)などの単独のコードポイントによって表現できない文字が適切に表示できません。

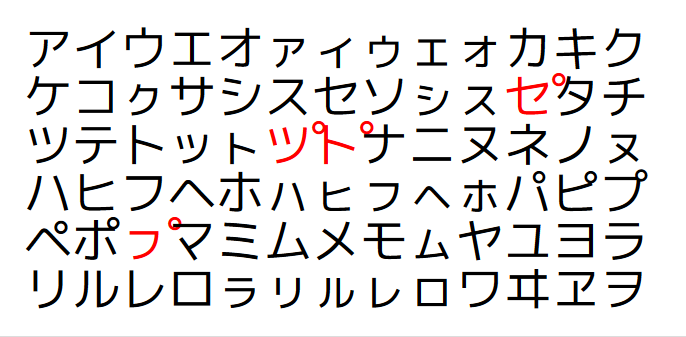
これは M+Web FONTS Subsetter で作成したWebフォントですが、赤で示した字が適切に表示できていません。
Font Squirrel Webfont Generator
そこで、 Font Squirrel の Webfont Generator を使うとOpenType機能を残したままフォントのサブセット化ができる様です。
使い方
基本的に見れば分かると思います。

- “Upload Fonts”をクリックしアップロードするフォントを選択します。
- “Expert...”を選択、すると細かい設定のためのフォームが表示されます

Subsetting: で“Custom Subsetting...”を選択します。

サブセットする文字を設定するためのフォームが表示されるので、サブセット後に残す文字を指定します。
今回は Single Characters にサブセット後のフォントに残す文字を入力しました。
するとSubset Preview に、サブセットに含まれる文字の一覧が表示されます。

- OpenType Features の Keep All Features を選択します。(あるいは、必要な機能だけを Comma Feature List に書きます)
- Agreement の Yes, the fonts I'm uploading are legally eligible for web embedding. にチェック
- Download Your Kit をクリックするとサブセットされたフォントがダウンロードされます(数分から数十分かかるようです)

作成されたサブセットフォントではこのように正しく表示されていることがわかります。
参考になるかもしれないサイト
Font Squirrel の Webfont Generator は半手動でサブセットフォントフォントを作成できますが、動的に書き出したいときなど、次のようなページが参考になるかもしれません。
- subset.py - googlefontdirectory - Download Google Web Fonts - Google Project Hosting
- 日本語のウェブフォントをまともに使えるようにするよ(サブセット化)#1 | blog.tnker.com
- 日本語のウェブフォントをまともに使えるようにするよ(サブセット化)#2 | blog.tnker.com
- Python と FontTools を使ったサブセットフォント作成
- 文字を制限した軽量な日本語 Web フォントを作成する方法 - てっく煮ブログ
- Python と FontTools を使ったサブセットフォント作成