OpenTypeのvariable fontが発表され、デモフォントとvariable font対応のフォントビューアが公開された。そのフォントビューアがgoogle18n/fontviewである。
たぶん最初の対応ビューアなので、variable font開発でも確認に使われているだろうと思われる。
これは、主にMac向けらしい(Mac向けバイナリも配布されている)が、Linuxでもビルドできるようなので、メモしておく。なお、一筋縄ではいかない模様。
環境
- OS: Ubuntu 16.04 LTS
依存するライブラリ等のインストール
さて、README.mdを読んでいくと、次のような記述がある。
Building on Linux
You need to first install wxWidgets as well as latest versions of FreeType, HarfBuzz and FriBiDi.
https://github.com/googlei18n/fontview
これに従って、wxWidgets, FreeType, HarfBuzz, FriBiDiをインストールしていく。
wxWidgets
sudo apt install libwxgtk3.0-dev
FreeType
コンパイル面倒なのでStefan GlasenhardtによるPPAレポジトリを追加して入れる。
sudo add-apt-repository ppa:glasen/freetype2 sudo apt update sudo apt install libfreetype6-dev
入ったバージョンは2.8.1。
HarfBuzz
harfbuzz/BUILD.md at master · harfbuzz/harfbuzz · GitHubに従ってインストールする。
sudo apt install libicu-dev libcairo2-dev libgraphite2-dev gcc g++ libfreetype6-dev libglib2.0-dev libcairo2-dev
wget https://www.freedesktop.org/software/harfbuzz/release/harfbuzz-1.5.1.tar.bz2
tar xvf harfbuzz-1.5.1.tar.bz2
cd harfbuzz-1.5.1
./configure
make
sudo make install
Raqm
fontviewが必要とするのでこれも入れる。
sudo apt install libglib2.0-dev gtk-doc-tools cd ~ wget https://github.com/HOST-Oman/libraqm/releases/download/v0.5.0/raqm-0.5.0.tar.gz tar xvf raqm-0.5.0.tar.gz cd raqm-0.5.0 ./configure make sudo make install
FontViewのインストール
cd ~ sudo apt install git git clone https://github.com/googlei18n/fontview.git cd fontview/src/fontview g++ *.cpp --std=c++11 `pkg-config --cflags --libs harfbuzz freetype2 fribidi raqm` `wx-config --cflags --libs` -o fontview
すると、~/fontview/src/fontview/fontviewにバイナリが生成される。コンパイルコマンドはREADMEの方法と異なっているので注意。
適当にパスの通ったところにコピーしておく。
cd ~ mkdir bin cp fontview/src/fontview/fontview bin/
再起動する。
テスト
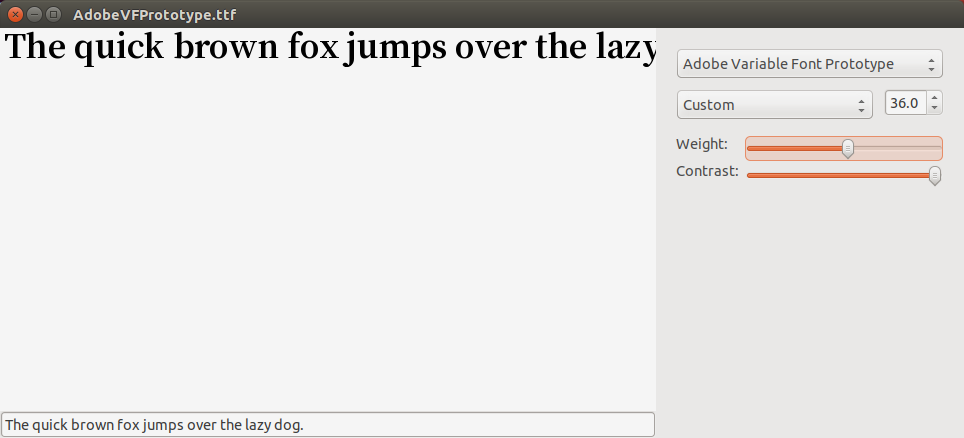
Adobeのvariable fontのプロトタイプをダウンロードして動作を確認してみる。
cd ~
wget https://github.com/adobe-fonts/adobe-variable-font-prototype/releases/download/1.003/AdobeVFPrototype.ttf
fontview AdobeVFPrototype.ttf

Weight/Contrastを弄ると太さや細い部分がどれだけ細いかを変化させることができる。