2022/12/31のコミケ101において頒布された、サークル「kabesa*」の本に寄稿した記事を公開します。
biacco42.hatenablog.com
球面にステッカーを貼るということ
カッティングシートをカットすることでステッカーが作れる。車や店舗の窓などに貼ってあるあれである。平面やそれに近い形状ならばただ貼ればいいのだが、球面に貼るのは難しい。
この原因は、メルカトル図法などの平面地図と地球儀のアナロジーで理解できる。つまり、平面地図を球に貼ろうとすると、極に向かうにつれて絵柄が引き伸ばされているため、その部分にしわ寄せが来る。
ステッカーデザインで考えると、ステッカーの図柄中に広い面やループが存在する場合、球面に貼ると歪みが蓄積するため、きれいに貼れなかったり、図柄が歪んだりする。
球面に貼りやすいステッカーを作るには、分岐のある紐状にするのがよい。球面より十分に細い紐状の形であれば、局所的に見れば平面に貼るのに近くなるので、きれいに貼ることができる。ただし、歪みが蓄積するので図柄はずれていくことになる。
球面向けステッカーの構成
そのため、図柄をなるべく歪めずに、球面に貼れる形に構成することを考えたい。ここで「図柄を歪めない」というのは、ある視点から見た場合に平面と同じ図柄になるということを想定している。
ある視点から見た場合に平面と同じ図柄になる見た目の球体というのは、その視点から球体の表面へと図柄を透視投影することによって実現できる。図柄が投影された球体モデルの図柄部分のみを、立体の展開図のように展開できれば、歪みの少ない球体向けのステッカー用図柄が得られるはずである。
実際にやってみた
球体への投影にはBlender、投影した図柄の平面への展開はペパクラデザイナーを用いる。
球体への投影と展開用モデル作成
球体への図柄の投影と展開用モデル作成にはBlenderを用いる。
以下の説明はBlender 3.3.1 LTSの英語版UIを前提としている。また、基本操作については解説を省く。
事前準備
- 3DビューポートのシェーディングをMaterial Previewにしておく。
3Dモデルとテクスチャの作成
- UV Sphereなどの球を用意する(以下、“MySphere”とする)。最終的には使わないのでメッシュはかなり細かくして良い。
- “MySphere”にマテリアルを追加し、シェーダーエディタを開く。[Principled BSDF]を削除し、代わりに[Emission]シェーダーを追加する。さらに[Image Texture]を追加して図柄の画像ファイル(“design.png”; 図1)を開く。

図1 用意した図柄の元データ“design.png” - [Color]-[Color]間と[Emission]-[Surface]間を接続する(図2)。

図2 シェーダーのノードの接続 - [Add Modifier]から[UV Project]モディファイヤを追加し、[UV Map]にデフォルトの“UVMap”を選択、[Object]はデフォルトカメラの“Camera”を設定する(図3)。

図3 UV Projectモディファイアの設定 - カメラ“Camera”の位置を(0, 0, 5)とかに持っていき、回転も(0°, 0°, 0°)などにしてZ軸下側を見るようにする。
- テクスチャの画像を編集して、テクスチャの中心が中央に来るようにする。カメラを移動するとテクスチャの位置が動くものの、透視投影をする都合上、テクスチャが思った位置になるように移動させるのはテクスチャの方を編集したほうが良いかもしれない。
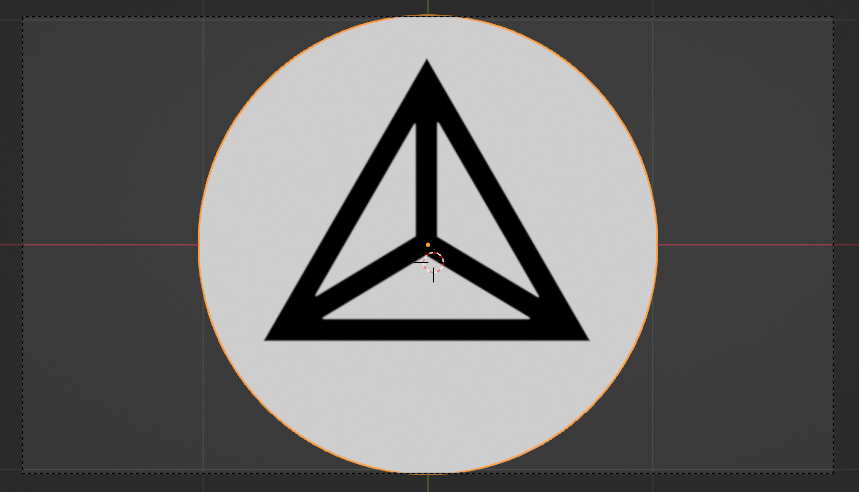
- [UV Project]モディファイヤの[Scale X]/[Scale Y]を利用してテクスチャの大きさを変更できるので、適当な大きさにする(図4)。

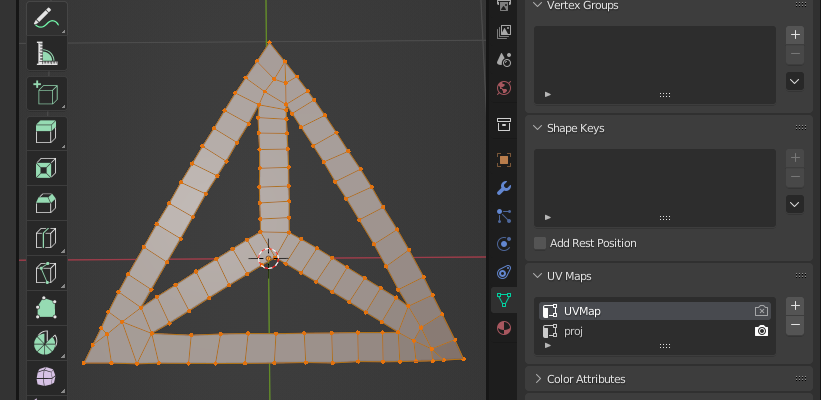
図4 テクスチャ投影位置と大きさの調整 - 思ったような見た目になったら、展開用のモデルを作成する。Faceへのスナップ機能を使いながら、図柄を覆うようにメッシュを作成していく。作成したメッシュ(図5)は“MyMesh”という名前とする。

図5 作成したメッシュ - “MySphere”はもう使わないので非表示にする。
- “MyMesh”をUV展開する。[UV Editing]ワークスペースを開いてメッシュ全選択→[U]キー→[UV Unwrap]。
- “MyMesh”のマテリアルは“MySphere”に設定していたものと同一のものを指定する。
モディファイヤとして[UV Project]を“MySphere”のときと同様に設定する。すると図6のような見た目となる。
図6 作成した“MyMesh”にテクスチャ投影を設定した - “MyMesh”のObject Dataプロパティの[UV Maps]に新規追加し、“proj”と名付ける。
“proj”の右のカメラマークをクリックしてアクティブレンダーに設定。
[UVProject]モディファイヤの[UV Map]を“proj”に変更。 - イメージエディタなどで“baked”というテクスチャを作成する。シェーダーエディターで[Image Texture]を追加し“baked”のテクスチャを開き、そのノードを選択状態にする(図7)。

図7 ベイク用のテクスチャの選択 - [UV Editing]ワークスペースを開き、メッシュを全選択する。[UV Map]のアクティブレンダーを“proj”にしたまま(カメラマーク)、“UVMap”を選択状態にする(図8)。

図8 ベイクのためのUVマップの設定 - Renderプロパティを開いて[Render Engine]を[Cycles]にし、[Bake]の下の[Bake Type]を[Emit]にして[Bake]を実行する。すると“baked”に結果が描かれる。
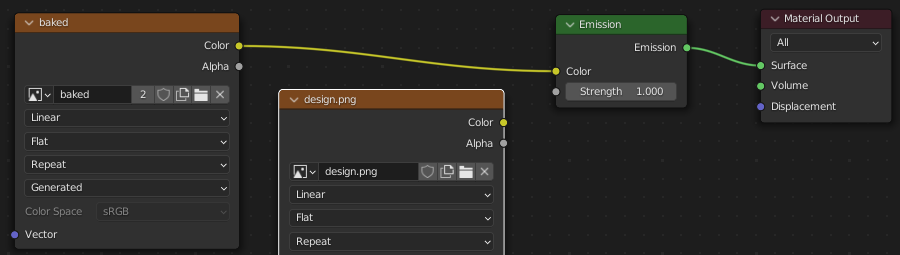
- “MyMesh”を選択して、[UVProject]モディファイアを削除。シェーダーエディタを開いて“baked”を使うように繋ぎ変える(図9)。

図9 ベイクしたテクスチャを使うように設定
エクスポート
- “baked”という画像を“baked.png”としてファイルに保存する。
- “MyMesh”を選択し、[File]→[Export]→[Wavefront (.obj)]でエクスポートする。
- 設定画面で、(Limit to) [Selected Only]にチェック、[Forward Axis]を[Y]、[Up Axis]を[Z]にする。[Geometry]の[Materials]にチェックがあるのを確認してエクスポートを行う。
ペパクラデザイナーで展開図を作成
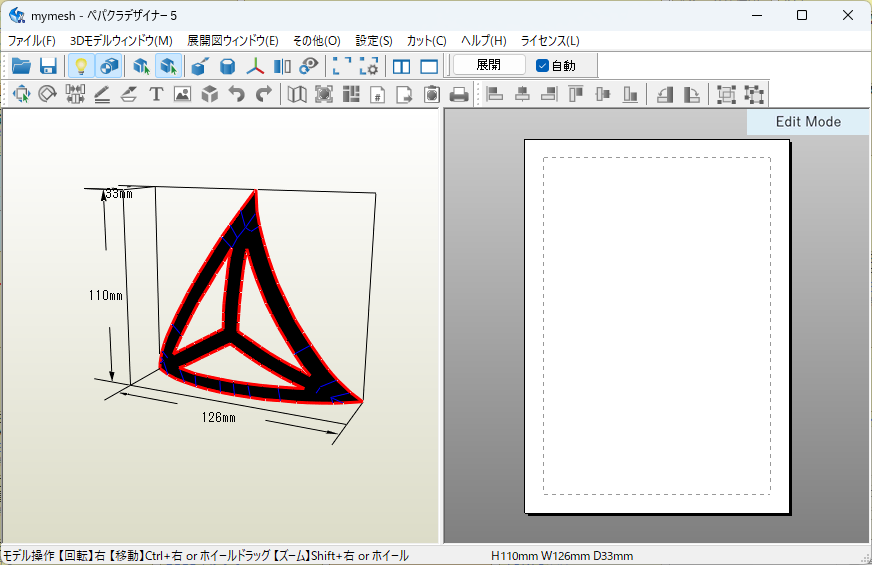
ペパクラデザイナー5で.objファイルを読み込む。
[設定(S)]→[テクスチャの設定(T)]から、設定したマテリアルを選択して[テクスチャ画像の指定...]を押し、“baked.png”を指定する(図10)。

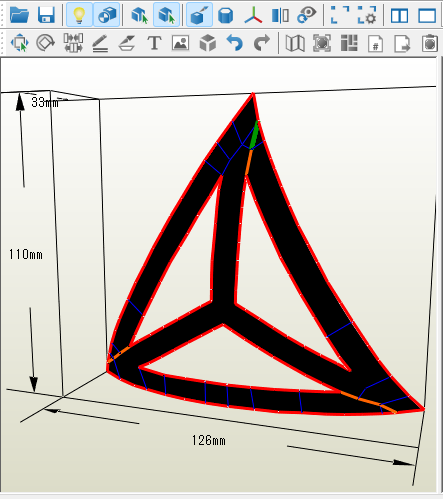
ループがある場合は、切る辺を適当に指定してループがなくなるようにする。「切開する辺を指定する」ツールで切る辺を指定する(図11)。>
その後、「展開」を押す。
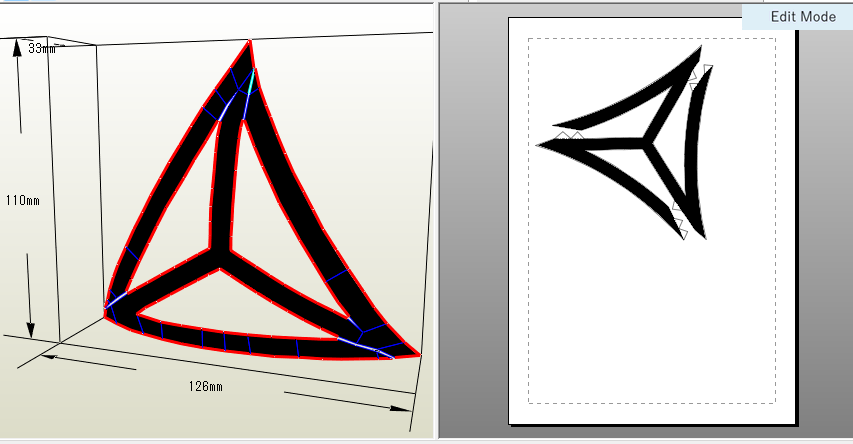
すると展開される(図12)。

[展開図ウィンドウ(E)]から[のりしろを表示する(F)]をオフ。
[辺の色の指定]ツールを開き、[選択対象]は[切り取り線]のみにチェックを入れ、[色選択]で淡い色を選択する。そして展開図の上をドラッグして切り取り線の色を薄くする。
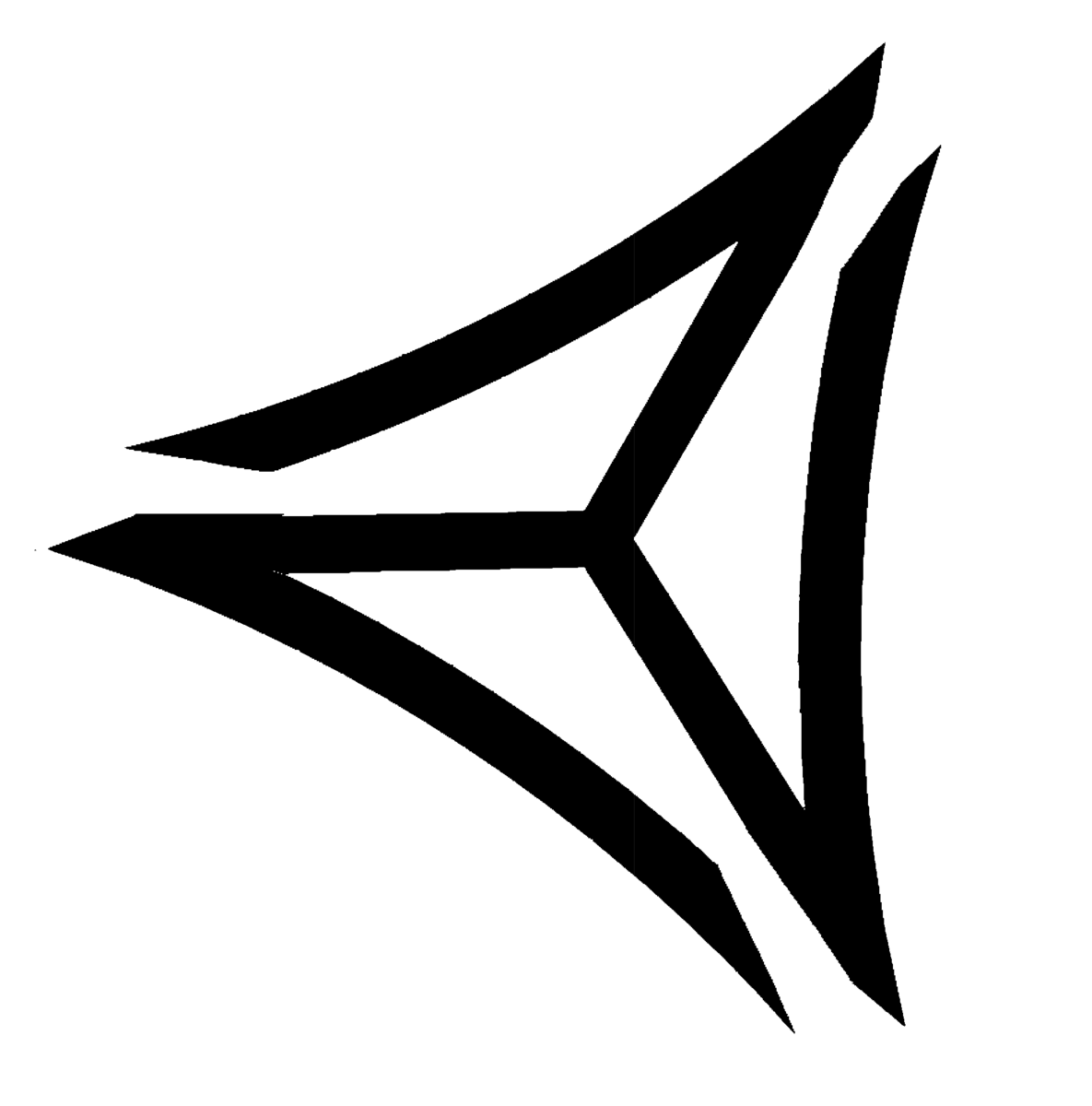
これをPDF ([ファイル(F)]→[PDFファイルへの出力(D)])等で出力し、画像処理ソフトを使って閾値で2値化すると、カットするための図案が得られる。
結果
実際に得られた画像が図13である。

これを元に実際にカットしたステッカーを図14に、球形のものに貼ってみた結果を図15に示す。


若干のズレがあるために隙間が開いているが、割といい感じになってると思う。
感想と課題
設計に用いたサイズと実際の球面の大きさが異なると、大きくても小さくても歪み方が変わるので、きれいに貼れない可能性がある。最終的なサイズがきっちり決まっている場合は、サイズをちゃんと計算した方がいいだろう。サイズが確定しない場合は、大きさを調整して試行錯誤してみたり、ループを断ち切った部分などは長めに伸ばしておいて、若干重なるように構成しても良いかもしれない。
ちなみに、今回は球体で行ったが、3Dモデルが用意できれば球面に限らずあらゆる立体に対応できるはずである。
また、この手法は、半球より大きな図柄は構成できない。加えて、端の方の歪みはかなり大きくなるため、正しく見える視点が限定される。そのため、全体に貼りたい場合などは別の手法が必要となるだろう。
他にも、今回はメッシュの張り替えを手で行っているが、これだけ単純な図柄でも結構面倒なので、さらに複雑な図柄だともっと大変なことになる。自動化してえなあ~。
参考
- [Blender 2.8] テクスチャを投影するようにマッピング [UV投影モディファイアー] - ほろほろりドットコム https://horohorori.com/blender-note/modifiers/modify/about-uv-project-modifier/ 2022年11月5日閲覧.
- Blender Foundation. Blender. https://www.blender.org/
- 多摩ソフトウエア有限会社. ペパクラデザイナー. https://tamasoft.co.jp/pepakura/